Quickly create and maintain documentation about your code or the features you've developed!
Learn how Alex used Docs to enable their team to improve features faster.
Meet Alex
Alex is a senior developer with a cloud-based software company. They discover that some features have very limited documentation.
Alex notices that the team spends a good amount of their time investigating how features work directly from their software's code. This slows down the team's ability to improve existing features.
The challenge
The product and engineering teams work on a very tight schedule to release features into the product. The developers have very limited time to be able to create documentation about new features.
The team has no time to maintain documentation as a feature is improved over time and bugs are squashed.
A few newer developers are frustrated by the lack of documentation. They are finding it difficult to learn about the product effectively.
Other developers feel like they spend more time answering questions instead of solving problems and writing better code.
The solution
Alex is working on improving a feature that doesn't have great documentation. They decide to create a ClickUp Doc with information about the feature as reference material for other developers.
Create the Doc and page structure
Alex decides that each feature should have its own Doc. When the team is working on a feature, all the relevant information is one self-contained document.
Using pages within a Doc allows the team to find relevant answers quickly without looking for and searching through separate Docs.
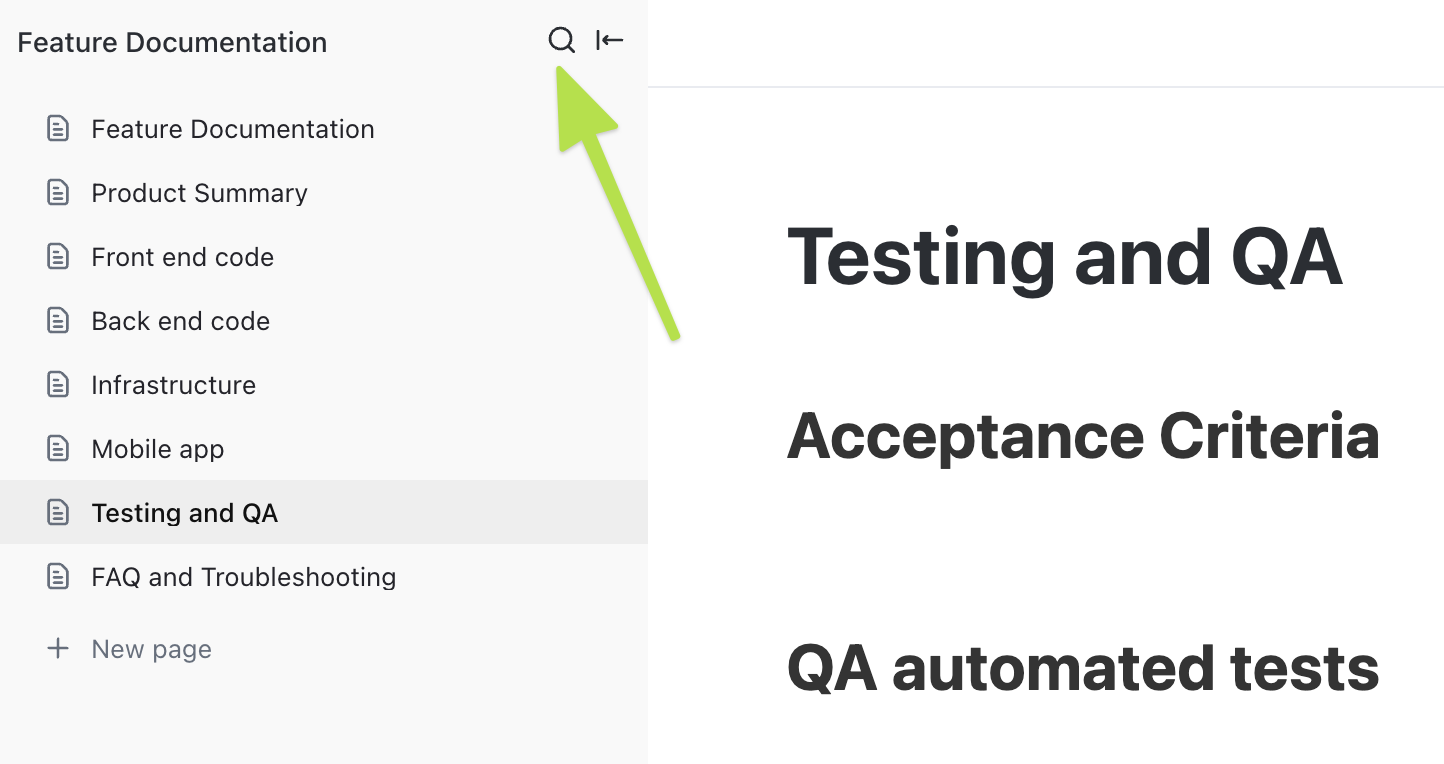
Alex creates a few pages within the Doc to structure the content based on what the team needs to know and might be looking for.
-
Product Summary
-
Front end code
-
Back end code
-
Infrastructure
-
Mobile app
-
Testing and QA
-
FAQ and Troubleshooting
Tip: Search for specific pages or content within a Doc using the Search feature!

Headings
Under each page, Alex sets up headings so it's clear to the development team what information needs to go where.
Product Summary
-
Product brief
-
Feature outline
-
Use cases
-
UI Design
Front End
-
UI elements
-
Styles
-
Tooltips
Back End
-
API routes
-
Database schema
Mobile
-
iOS
-
Android
Testing and QA
-
Acceptance criteria
-
QA automated tests
Formatting
Alex uses a combination of the formatting options available in ClickUp Docs to give their documentation a consistent look and feel.
Inline Code and Code Blocks
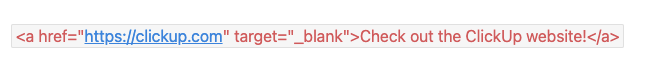
Alex uses backticks ( `` ) to format text as inline code to display single lines of code, as shown in the example below:

For larger code snippets, Alex uses Code Block Formatting ( /co ) as shown below:

Code Block formatting options
Set your code block to use the coding language of your choice!
-
Hover over the top right corner
-
Selecting your preferred language
Link and embed content
Now Alex's Doc has text, a few screenshots, and helpful code snippets.
It's looking good, but the Product Summary is still empty.
The product team use Figma to design and wireframe the user interface. Alex uses the /Slash Command /figma to embed the feature's updated design right onto the Product Summary page.
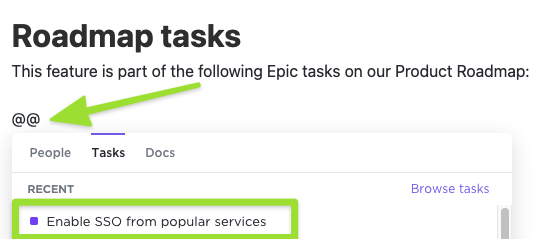
Alex uses @@ mention to link to the Epic task on the team's roadmap.

Create a template
Alex saves the Doc outline as a Template so the team can quickly and easily create a Doc with the subpages and headings for other features.
-
Click on the Doc settings icon in the right sidebar
-
Select
Save as Template
Alex fills out an example Doc using the template so that the team has a gold standard of documentation to use as an example.
Alex creates a new Doc based on the template, fills it out, and shares it with the team.
Proof of concept
Alex presents the Doc template concept to the engineering team at the next team meeting. The other developers love Alex's detailed example of documentation!
The team is concerned about how long it might take to fill out the details. Alex challenges them to pick a feature, so they can show everyone how fast it is to create documentation.
The team decides on a feature. Alex creates a Doc, applies the template using the /temp Slash Command, and shares the link with everyone on the call.
A few developers jump in and start collaboratively editing the Doc with Alex. Everyone fills out the pages and sections they are most familiar with.
The entire team is pleasantly surprised when, after only 20 minutes, they have created a fairly comprehensive draft of documentation.
The result
The team agrees to give Alex's template and documentation a trial run. In their next Sprint, a few developers spend 30 minutes filling out the documentation for the flagship feature.
The documentation isn't quite finished. There is a rough outline with just enough detail to help other developers start to understand and improve the feature.
After a few weeks, the habit of writing documentation has become an important part of the engineering team's duties.
With some tweaks and improvements to Alex's template, the time spent creating and maintaining documentation goes down.
Alex sends out a survey and discovers that:
-
Newer developers feel more confident working with the code when there's documentation available
-
Experienced developers notice fewer questions from their peers and customer support teams
It's a big win for the engineering team! At a team event, Alex is awarded the honorary title of "Resident Librarian and the keeper of knowledge".